반응형
(아래 글을 참고하여 작성한 글임을 밝힙니다.)
[Javascript] '=='와 '==='의 차이 (null, undefined)
지난번에는 '==' 연산자와 '===' 연산자의 기본적인 차이점에 대해서 알아보았습니다. [Javascript] '==' 연산자와 '===' 연산자의 차이점 이번에는 '=='와 '===' 연산자를 이용해서 null, undefined 값을 체크
hianna.tistory.com
== 연산자 사용 시
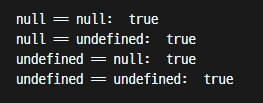
null과 undefined를 == 연산자를 사용해서 비교할 경우,
null과 비교하든, undefined와 비교하든 모두 true를 반환합니다.


null과 undefined를 === 연산자를 사용해서 비교할 경우,
값이 정확하게 일치하는 경우에만 true를 반환합니다.


반응형
'JavaScript > JS 초급&개념' 카테고리의 다른 글
| require와 fetch의 차이점 정리 (1) | 2025.04.08 |
|---|---|
| [JS] if, else를 표현하는 세 가지 방법: 삼항연산자, 논리 연산자 && || (0) | 2023.07.03 |
| [JS] 7장. 자바스크립트 상속 패턴 (0) | 2023.06.13 |
| [JS] 6장-2. 함수 호출 (1) | 2023.06.13 |
| [JS] 6장-1. 함수와 프로토타입 (0) | 2023.06.13 |
